Graphical Modelling Framework
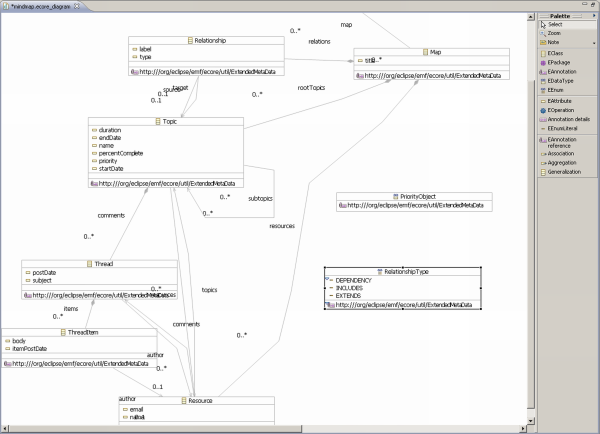
Nie od dziś wiadomo, że dobry rysunek potrafi wyrazić więcej niż tysiąc słów, dlatego też tak cenna jest możliwość wizualizacji danych. Do tej pory tworzenie narzędzi umożliwiających w łatwy sposób przedstawienie danych w postaci graficznej było kosztowne i bardzo pracochłonne. Problemy te były podstawą do stworzenia GMF'a (GMF - Graphical Modeling Framework), który jest jednym z projektów rozwijanych w ramach Eclipse'a. Jak sama nazwa wskazuje, GMF jest technologią do graficznego operowania na modelu danych. Praca z GMFem polega głównie na tworzeniu i edytowaniu odpowiednich plików XML (są do tego przygotowane specjalne kreatory oraz edytory), a sam wynikowy edytor graficzny jest generowany automatycznie i gotowy do użycia bez konieczności wykonywania dodatkowej pracy. Warto zwrócić uwagę, że wiele z dostępnych opcji (np. zbliżanie i oddalanie, widok Outline, możliwość drukowania, itp.) dostajemy "za darmo" i nie musimy poświęcać naszego czasu na ich implementację. Rysunek 1. przedstawia edytor stworzony właśnie z wykorzystaniem GMFa. Wraz z wydaniem najnowszej wersji platformy Eclipse Ganymede ukazała się również najnowsza wersja GMF'a oznaczona jako 2.1 (i właśnie ta wersja będzie omawiana w tym artykule).

Rysunek 1. Zrzut ekranu przedstawiający przykładowy edytor wykorzystujący GMF'a.
Części składowe GMFa
Nazwę Graphical Modeling Framework można z łatwością rozbić na dwie części: pierwsza część dotyczy operacji graficznych (graphical), druga dotyczy modelowania (modeling). W Eclipsie do modelowania najczęściej wykorzystywany jest EMF (Eclipse Modeling Framework) i dlatego właśnie ta technologia jest fundamentem GMFa. Jeśli chodzi o umożliwienie wykonywania operacji graficznych, to w ramach Eclipse'a, odpowiada za to GEF (Graphical Editing Framework). Jak łatwo się można domyślić, właśnie GEF jest podstawą GMFa dla budowania edytora graficznego.
Mimo zależności od EMFa i GEFa, wystarczy minimalna ich znajomość, aby rozpocząć pracę z GMFem. Dopiero przy tworzeniu bardziej zaawansowanych edytorów trzeba znać głębiej EMFa i GEFa. W artykule tym skupimy się na elementach GMFa, abstrahując (na ile jest to możliwe) od szczegółów pozostałych technologii, z którymi GMF jest związany.
Jak to działa? - trochę teorii
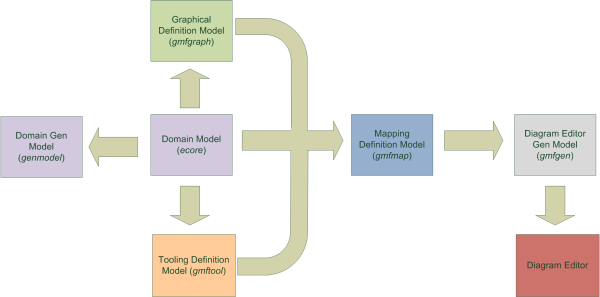
Zanim przejdziemy do konkretnego przykładu, warto zapoznać się z elementami i mechanizmami składającymi się na GMFa - schemat zależności między elementami przedstawiony jest na Rysunku 2.

Rysunek 2. Schemat zależności między elementami GMF'a.
Aby rozpocząć pracę potrzebny jest model, na którym chcemy operować. Model musi być w postaci pliku ecore, później plik ten jest wykorzystywany przy tworzeniu innych elementów. Jeśli tworzenie modelu bezpośrednio w pliku ecore sprawia nam trudność, możemy skorzystać z dostarczonego wraz z GMFem edytora umożliwiającego tworzenie modelu w sposób graficzny (zrzut ekranu tego edytora przedstawia Rysunek 1.). Aby skorzystać z tej możliwości wystarczy w widoku Package Explorer prawym przyciskiem myszy kliknąć na wybranym pliku ecore i z menu kontekstowego wybrać opcję Initialize ecore_diagram diagram file. Spowoduje to wygenerowanie pliku z rozszerzeniem ecore_diagram, który będziemy mogli edytować w sposób graficzny (zmiany automatycznie będą propagowane do odpowiedniego pliku ecore). Gdy mamy już gotowy model, to potrzebny jest plik genmodel, z którego później generujemy kod naszego modelu oraz projekt edit. W tym momencie kończy się nasza praca z modelem i zaczynamy się zajmować elementami typowymi dla GMFa. Na podstawie pliku ecore generujemy plik gmfgraph. Będzie on zawierał definicje elementów graficznych, które będziemy chcieli, aby pojawiły się w naszym edytorze. Aby móc umieszczać zdefiniowane elementy graficzne na edytorze potrzebujemy odpowiednie narzędzia umieszczone na palecie edytora – dostępne narzędzia definiujemy w pliku gmftool, który również powstaje na podstawie pliku ecore. Teraz nachodzi moment, gdy te trzy elementy (czyli definicje modelu, elementów graficznych oraz narzędzi na palecie) trzeba połączyć ze sobą – robimy to w pliku gmfmap (definiujemy tutaj m.in. który element modelu ma zostać stworzony po użyciu wybranego narzędzia i przez jaki element graficzny ma on być reprezentowany). Następnie z pliku gmfmap generujemy plik gmfgen, w którym możemy zdefiniować wybrane właściwości generowanego edytora. Gdy plik gmfgen jest już gotowy, możemy wygenerować kod edytora w postaci wtyczki (ang. plugin) do Eclipse'a.
Tworzymy edytor
Po wstępie teoretycznym przyszedł czas, żeby spróbować stworzyć własny edytor przy pomocy GMFa. Aby móc korzystać z możliwości GMF'a, trzeba go najpierw zainstalować w swoim Eclipsie. Jako że GMF jest częścią Eclipse Ganymede, to bez problemu możemy go pobrać za pomocą P2. Z głównego menu wybieramy Help -> Software Updates... W nowym oknie przechodzimy na zakładkę Available Software, rozwijamy węzeł Ganymede Update Site, następnie zaglądamy do kategorii Models and Model Developement i wybieramy Graphical Modeling Framework SDK. Klikamy przycisk Install... znajdujący się w prawym górnym rogu okna i po krótkiej chwili zostaniemy poproszeni o potwierdzenie, klikamy Next, na ostatniej stronie akceptujemy licencję (opcja I accept the terms of the license agreement) i klikamy Finish. Zostaniemy zapytani czy uruchomić ponownie Eclipse'a, klikamy Yes i GMF powinien już być częścią naszego środowiska. Po poprawnym zainstalowaniu GMF'a możemy rozpocząć pracę. Zaczynamy od stworzenia nowego projektu, czyli w głównym menu wybieramy File -> New -> Project, a następnie z listy dostępnych projektów wybieramy New GMF Project. W kreatorze podajemy nazwę projektu (niech będzie to gmf.example) i klikamy Finish. Punktem centralnym GMF'a jest model w postaci pliku ecore, dlatego też pierwszym krokiem w stronę stworzenia edytora jest zdefiniowanie modelu, który będziemy chcieli edytować. W celach dydaktycznych nasz model będzie dość prosty, aby nie komplikował nam przykładu. Listing 1 przedstawia nasz model w postaci pliku ecore. Aby z niego skorzystać, wystarczy w projekcie, w katalogu model, stworzyć nowy plik z rozszerzeniem ecore (u nas będzie to company.ecore). Powinniśmy zobaczyć informację, że plik jest błędny – nie przejmujemy się tym jednak, zamykamy edytor, a stworzony plik otwieramy w trybie tekstowym (w widoku Package Explorer z menu kontekstowego wybieramy opcję Open With -> Text Editor).
<?xml version="1.0" encoding="UTF-8"?>
<ecore:EPackage xmi:version="2.0"
xmlns:xmi="http://www.omg.org/XMI"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:ecore="http://www.eclipse.org/emf/2002/Ecore"
name="company"
nsURI="gmf.example"
nsPrefix="gmf.example">
<eClassifiers xsi:type="ecore:EClass" name="Company">
<eStructuralFeatures xsi:type="ecore:EAttribute"
name="companyName"
eType="ecore:EDataType http://www.eclipse.org/emf/2002/Ecore#//EString"/>
<eStructuralFeatures xsi:type="ecore:EReference"
name="employees"
upperBound="-1"
eType="#//Employee" containment="true"/>
<eStructuralFeatures xsi:type="ecore:EReference"
name="ownedComputers" upperBound="-1"
eType="#//Computer" containment="true"/>
</eClassifiers>
<eClassifiers xsi:type="ecore:EClass" name="Manager"
eSuperTypes="#//Employee">
<eStructuralFeatures xsi:type="ecore:EReference"
name="managedDevelopers" upperBound="-1"
eType="#//Developer"/>
</eClassifiers>
<eClassifiers xsi:type="ecore:EClass" name="Employee">
<eStructuralFeatures xsi:type="ecore:EAttribute" name="name"
eType="ecore:EDataType http://www.eclipse.org/emf/2002/Ecore#//EString"/>
<eStructuralFeatures xsi:type="ecore:EReference"
name="usedComputers" eType="#//Computer"/>
</eClassifiers>
<eClassifiers xsi:type="ecore:EClass" name="Computer">
<eStructuralFeatures xsi:type="ecore:EAttribute" name="name"
eType="ecore:EDataType http://www.eclipse.org/emf/2002/Ecore#//EString"/>
</eClassifiers>
<eClassifiers xsi:type="ecore:EClass" name="Developer"
eSuperTypes="#//Employee"/>
</ecore:EPackage>
Do otwartego edytora wpisujemy treść listingu, zapisujemy plik i model w postaci pliku ecore mamy już gotowy (warto otworzyć plik ecore w edytorze Sample Ecore Model Editor). Zalecane jest zapoznanie się z modelem, gdyż jego znajomość będzie wymagana w dalszej części przykładu. Do dalszej pracy potrzebny nam będzie model w postaci kodu Javy oraz projekt edit (pozwala on na sprawne operacje na modelu). Dlatego też na podstawie naszego pliku ecore generujemy plik genmodel - kreator EMF Model dostępny przez File -> New -> Other -> Eclipse Modeling Framework -> EMF Model. W kreatorze podajmy nazwę pliku company.genmodel oraz zaznaczamy, że ma on zostać utworzony w katalogu model naszego projektu. Klikając Next przenosimy się na stronę, na której wybieramy w jakiej postaci jest nasz model (w naszym przypadku jest to Ecore model). Na kolejnej stronie podajemy ścieżkę do pliku z modelem – najlepiej wybrać Browse Workspace, a potem nasz plik company.ecore. Klikamy Next, a potem Finish – w katalogu model powinien pojawić się plik company.genmodel. Otwieramy wygenerowany przez kreator plik z rozszerzeniem genmodel i klikając prawym przyciskiem myszy na najwyższym elemencie wybieramy opcje: Generate Model Code oraz Generate Edit Code. W tej chwili możemy zostawić EMF'a i zająć się całkowicie GMF'em.
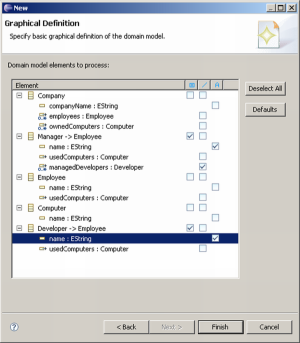
Zaczniemy od graficznej strony naszego przyszłego edytora. Klikamy prawym przyciskiem myszy na pliku ecore i z menu kontekstowego wybieramy opcje New -> Other... -> Simple Graphical Definition Model (kategoria Graphical Modeling Framework). W kreatorze wybieramy nazwę pliku – np. company.gmfgraph (najlepiej plik ten umieścić w katalogu model, aby wszystkie elementy definiujące nasz edytor były w jednym miejscu) i klikamy Next. Na kolejnej stronie kreatora wybieramy element, który będzie kontenerem dla pozostałych kontenerów – w naszym przypadku wybieramy element Company i klikamy Next. Na następnej stronie wybieramy, które elementy z modelu mają być wyświetlane w edytorze. Na razie chcemy, aby można było tworzyć obiekty typu Manager oraz Employee, a także połączenia między nimi oraz ich nazwy (wynik operacji na tej stronie przedstawiony jest na Rysunku 3.). Po zaznaczeniu odpowiednich pozycji kończymy pracę kreatora klikając Finish.

Rysunek 3. Strona kreatora definicji graficznej wskazująca, które elementy modelu mają być wyświetlane
Jak łatwo można zauważyć, w katalogu model pojawił się nowy plik z rozszerzeniem gmfgraph. Warto się przyjrzeć zawartości tego pliku, gdyż wszelkie zmiany dotyczące elementów graficznych naszego edytora będą dokonywane właśnie tutaj.
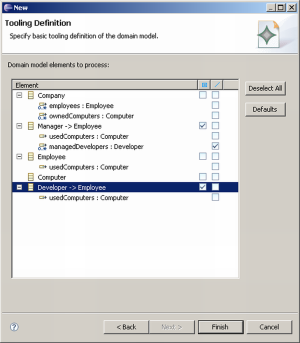
Kolejnym krokiem jest stworzenie definicji narzędzi, które będą dostępne na palecie edytora. W tym celu klikamy prawym przyciskiem myszy na pliku ecore i wybieramy New -> Other... - > Simple Tooling Definition Model (kategoria Graphical Modeling Framework). Podajemy nazwę pliku – np. company.gmftool (podobnie jak wcześniej proponuję umieścić nowy plik w katalogu model) i klikamy Next. Znów wskazujemy, co jest kontenerem dla naszego edytora (podobnie jak wcześniej wskazujemy Company) i przechodzimy do kolejnej strony, klikając przycisk Next. Ostatnia strona kreatora pomaga nam określić, do których elementów modelu mają zostać stworzone narzędzia na palecie. Chcemy dodawać elementy typu Manager i Employee oraz połączenia między nimi, więc efekt końcowy pracy na tej stronie powinien wyglądać tak samo, jak na Rysunku 4. Klikamy Finish, żeby zakończyć pracę kreatora.

Rysunek 4. Strona kreatora definicji narzędzi wskazująca, dla których elementów modelu będą stworzone narzędzia.
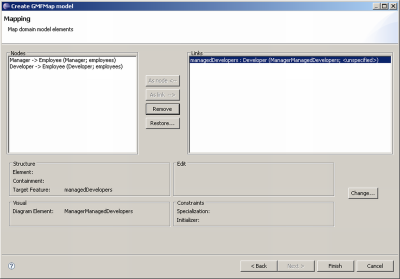
Skoro mamy już nasz model, definicję elementów graficznych oraz narzędzi do ich tworzenia pozostaje nam to wszystko połączyć. Klikamy prawym przyciskiem myszy na pliku ecore i wybieramy New -> Other -> Guide Mapping Model Creation (kategoria Graphical Modeling Framework). Podobnie jak w przypadku poprzednich kreatorów, również tutaj najpierw podajemy nazwę pliku, który będzie przechowywał definicje mapowań – np. company.gmfmap (jako folder docelowy ponownie sugeruję folder model). Na drugiej stronie kreatora wskazujemy kontener (ponownie będzie to Company) i klikamy Next. Na następnej stronie wskazujemy definicję narzędzi, w tym celu klikamy przycisk Browse Workspace... i wskazujemy nasz plik gmftool, a następnie klikamy Next. Kolejna strona wymaga od nas wskazania pliku z definicją elementów graficznych. Tak samo jak poprzednio klikamy przycisk Browse Workspace..., tylko tym razem wybieramy nasz plik gmfgraph i klikamy Next. Ostatnia strona kreatora stanowi jego istotę, gdyż pozwala określić, które elementy będą wierzchołkami (ang. nodes) w naszym edytorze, a które połączeniami (ang. links). Z sekcji Nodes usuwamy pozycję Computer (Manager; ownedComputers), a z sekcji Links usuwamy usedComputers : Computer (ManagerManagedDevelopers; <unspecified> - strona powinna wyglądać tak jak na Rysunku 5. Klikamy Finish, aby zakończyć pracę kreatora.

Rysunek 5. Strona kreatora wskazująca wierzchołki, połączenia i atrybuty.
Mając wygenerowany plik gmfmap, musimy zajrzeć do niego i sprawdzić (w widoku Properties), czy ustawione są właściwości Diagram Label dla elementów Feature Label Mapping. Jeśli nie są one ustawione (kreator nie zawsze jest w stanie odgadnąć nasze intencje), to należy wprowadzić do nich następujące wartości:
- DiagramLabel DeveloperName dla elementu tego typu znajdującego się pod węzłem Node Mapping <Developer/Developer>
- Diagram Label ManagerName dla elementu pod węzłem Node Mapping <Manager/Manager>
Możemy jeszcze sprawdzić, czy odpowiednie narzędzia są przypisane do odpowiednich elementów. I tak:
- węzeł Node Mapping <Developer/Developer> powinien mieć właściwość Tool ustawioną na wartość Tool Developer
węzeł Node Mapping <Manager/Manager> powinien mieć właściwość Tool ustawioną na wartość Tool Manager
węzeł Link Mapping powinien mieć właściwość Tool ustawioną na wartość Tool ManagerManagedDevelopers
Mapowanie jest gotowe, teraz jeszcze musimy wygenerować model generatora. W tym celu klikamy prawym przyciskiem myszy na pliku gmfmap i wybieramy opcję Create generator model.... Podajemy nazwę pliku – np. company.gmfgen (znów jako folder docelowy sugeruję folder model) i klikamy Next, aż do osiągnięcia ostatniej strony, na której kończymy pracę kreatora przez kliknięcie przycisku Finish.
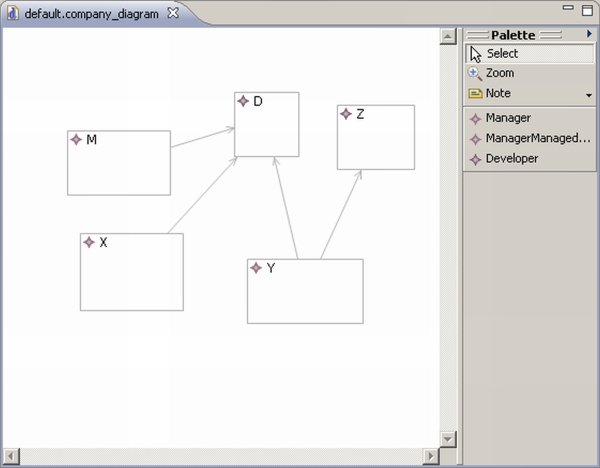
Możemy teraz już wygenerować kod naszego edytora. Prawym przyciskiem myszy klikamy na plik gmfgen i wybieramy opcję Generate diagram code. W naszej przestrzeni pracy (ang. workspace) powinien pojawić się nowy projekt, który jest gotową wtyczką zawierającą kod edytora. Aby przetestować nasz edytor, musimy uruchomić Eclipse'a z tą właśnie wtyczką (a także z wtyczką zawierającym nasz model oraz wtyczką edit). W tym celu z menu głównego wybieramy Run -> Run Configurations, w nowym oknie na liście po lewej stronie zaznaczamy Eclipse Application i klikamy na ikonę New launch configuration. W tym momencie stworzy nam się nowa konfiguracja uruchomienia (ang. launch configuration) pozwalająca nam uruchomić nową instancję Eclipse'a z wybranymi przez nas wtyczkami (nie będziemy wchodzić w szczegóły, gdyż jest to poza zakresem tego artykułu). U góry w polu Name podajemy nazwę naszej konfiguracji, a na zakładce Plug-ins sprawdzamy, czy zaznaczone są nasze nowe wtyczki. Zatwierdzamy zmiany przyciskiem Apply i uruchamiamy naszą nową konfigurację klikając przycisk Run. W nowej instancji Eclipse'a tworzymy nowy projekt, a następnie klikając prawym przyciskiem myszy na projekcie wybieramy New -> Other i z listy dostępnych opcji wybieramy Company Diagram (nazwę tę oczywiście można zmienić, lecz w tej chwili nie jest to kluczowe w naszym przykładzie). W kreatorze podajemy nazwę pliku i klikamy Finish. Powinien otworzyć się nasz edytor w którym możemy dodawać nowe elementy z palety znajdującej się po prawej stronie edytora (Rysunek 6).

Rysunek 6. Zrzut ekranu edytora zaraz po jego wygenerowaniu
Dodajemy nowe elementy
W ciągu kilku chwil bez większego wysiłku udało nam się stworzyć w pełni funkcjonalny edytor bez pisania ani jednej linijki kodu, a jedynie tworząc i edytując kilka plików XML (przy pomocy kreatorów i edytorów upraszczających znacznie to zadanie). Teraz czas na zrobienie czegoś samodzielnie bez korzystania z kreatorów – dodamy do naszego edytora możliwość tworzenia nowych elementów typu Computer (i tym razem obejdzie się bez pisania kodu).
Zastanówmy się najpierw – w których miejscach musimy dokonać zmian? Po pierwsze, musimy zdefiniować nowe elementy graficzne (czyli czeka nas modyfikacja pliku gmfgraph). Po drugie, musimy dodać nowe narzędzia do palety (czyli zajmiemy się plikiem gmftool). Po trzecie - będziemy musieli w odpowiedni sposób zmapować elementy naszego modelu na poszczególne elementy graficzne oraz wskazać, przy użyciu którego narzędzia elementy te mają być tworzone (czyli będziemy musieli dokonać zmian w pliku gmfmap).
Skoro wiemy już, gdzie trzeba wprowadzić modyfikacje, to możemy się zabrać do pracy. Zacznijmy od dodania nowych elementów graficznych. Po otworzeniu pliku gmfgraph widzimy, że jego głównym elementem jest element o nazwie Canvas. Elementy wchodzące w jego skład to:
- kształty/figury dostępne w ramach aplikacji (są one tworzone w węźle Figure Gallery Default)
- wierzchołki (ang. nodes) – graficzna reprezentacja elementów modelu
- etykiety diagramu (ang. diagram labels) – etykiety wierzchołków
- połączenia (ang. connections) – linie wskazujące na związki między elementami modelu
Załóżmy, że chcemy, aby elementy typu Computer wyświetlane były jako elipsa. Zdefiniujemy najpierw ich wygląd: zaczniemy od stworzenia deskryptora figury (ang. figure descriptor), który będzie przechowywał wszystkie informacje o naszej nowej figurze. Aby stworzyć nowy deskryptor figury, klikamy prawym przyciskiem na element Figure Gallery Default i wybieramy New Child -> Figure Descriptor. Stworzy się nowy węzeł, któremu nadajemy (w widoku Properties) nazwę (najlepiej jak najbardziej deskryptywną, np. ComputerFigureDescriptor). Teraz musimy zdefiniować wygląd naszej figury, w naszym przypadku będzie to elipsa, ale w ogólności może to być dowolny kształt (nawet składający się z wielu figur składowych). Klikamy prawym przyciskiem na nowo stworzonym deskryptorze i wybieramy New Child -> Ellipse. Nowemu węzłowi nadajemy nazwę (np. ComputerEllipse), możemy oczywiście również zmienić jego pozostałe właściwości. Chcemy, aby wewnątrz figury pojawiła się jego nazwa w postaci etykiety (ang. label), więc klikamy prawym przyciskiem na ComputerEllipse i wybieramy New Child ->Label. Nowemu węzłowi nadajemy nazwę (np. ComputerNameLabel). Musimy jeszcze stworzyć regułę dostępu do tej etykiety, aby później można się było do niej odwołać (w dalszej części artykułu zobaczymy, kiedy ma to zastosowanie) – klikamy prawym przyciskiem na ComputerFigureDescriptor i wybieramy New Child -> Child Access. We właściwościach nowego węzła wybieramy element, do którego chcemy mieć dostęp – w naszym przypadku właściwość Figure ustawiamy na ComputerNameLabel. Zdefiniowaliśmy już jak ma wyglądać nowa figura, teraz musimy jeszcze stworzyć dla niej definicję wierzchołka. Klikamy prawym przyciskiem myszy na Canvas i wybieramy New Child -> Nodes Node. Nowemu węzłowi nadajemy nazwę (np. ComputerFigure) i wiążemy go z naszą figurą przez podanie nazwy deskryptora figury (czyli ComputerFigureDescriptor) we właściwości Figure. Dla stworzonej etykiety trzeba stworzyć element typu diagram label, aby edytor był świadom, że chcemy ją wyświetlić. Klikamy na Canvas i wybieramy New Child -> Labels Diagram Label. Tradycyjnie już nadajemy nazwę nowemu węzłowi (np. ComputerName) i wiążemy go z deskryptorem przechowującym definicję figury, czyli podobnie, jak poprzednio, ustawiamy właściwość Figure na wartość ComputerFigureDescriptor. Teraz właśnie zastosowanie ma reguła dostępu do etykiety, którą tworzyliśmy chwilę wcześniej – właściwość Accessor ustawiamy na wartość Child Access getFigureComputerNameLabel.
Definicję graficzną mamy już gotową, możemy teraz zdefiniować narzędzia, które chcemy dodać (w naszym przypadku chcemy mieć możliwość dodania elementów typu Computer, więc potrzebujemy jedno nowe narzędzie na palecie). Otwieramy plik gmftool, klikamy prawym przyciskiem na węźle Tool Group i z menu wybieramy New Child -> Creation Tool. Nowemu węzłowi nadajemy tytuł (właściwość Title), np. ComputerTool i opis (właściwość Description). Musimy jeszcze zdefiniować ikony, które pojawią się na palecie i w edytorze dla naszego elementu – mogą to być ikony domyślne (tak będzie w naszym przypadku) lub wskazane przez nas. Aby dodać standardowe ikony klikamy prawym przyciskiem myszy na stworzonym przed chwilą węźle i wybieramy New Child -> Large Icon Default Image, a następnie New Child -> Small Icon Default Image. Na tym kończymy edycję pliku gmftool.
Ostatnim etapem pracy, który musimy wykonać jest połączenie modelu, definicji graficznej oraz narzędzi, czyli modyfikacja pliku gmfmap. Gdy otworzymy wspomniany plik zobaczymy, że główny węzeł nazywa się Mapping. Przechowuje on wszystkie zdefiniowane mapowania. Właśnie do węzła Mapping musimy dodać nasze mapowanie, a ponieważ dotyczy ono wierzchołka edytora, to dodamy mapowanie typu Top Node Reference. Klikamy na Mapping prawym klawiszem myszy i wybieramy New Child -> Top Node Reference. W nowym węźle musimy ustalić, gdzie w modelu ma być przechowywany element reprezentowany przez wierzchołek (właściwość Containment Feature). W naszym przypadku będzie to ownedComputers. Następnie na nowym węźle klikamy prawym przyciskiem myszy i wybieramy New Child -> Node Mapping i właśnie tutaj wprowadzamy szczegóły dotyczące mapowania: właściwość Element ustawiamy na wartość odpowiadającą elementowi z modelu (czyli u nas będzie to Computer), dla właściwości Diagram Node ustawiamy nazwę wierzchołka z definicji graficznej (u nas ComputerFigure), dla właściwość Tool podajemy nazwę narzędzia zdefiniowanego w pliku gmftool (u nas ComputerTool). Chcemy jeszcze wyświetlić nazwę elementu Computer jako etykietę, w tym celu klikamy prawym przyciskiem myszy na stworzonym przez nas węźle i wybieramy New Child -> Feature Label Mapping. Dla nowego węzła musimy ustawić właściwość Features na wartość name (bo właśnie ten atrybut elementu Computer chcemy wyświetlić w etykiecie), a właściwość Diagram Label powinna wskazywać na etykietę diagramu zdefiniowaną w pliku gmfgraph (czyli na wartość ComputerName).
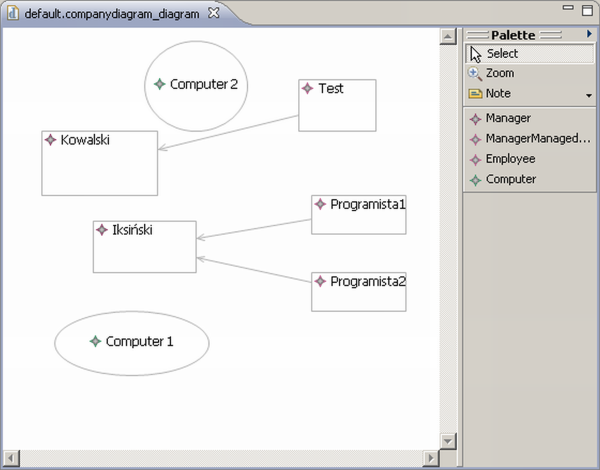
I w ten oto sposób kończy się nasza praca. Teraz trzeba wygenerować ponownie plik gmfgen, a później na jego podstawie kod edytora i sprawdzić, czy nasz edytor działa tak, jak się tego spodziewaliśmy. Rysunek 7. prezentuje efekt naszej pracy.

Rysunek 7. Zrzut ekranu edytora zaraz po wprowadzonych zmianach
Podsumowanie
W artykule zaprezentowano podstawowe możliwości, jakie daje nam projekt GMF, a także pokazano, jak w prosty i szybki sposób można stworzyć w pełni funkcjonalny graficzny edytor modelu danych. Możliwości GMF'a są oczywiście dużo szersze, dlatego zachęcam do zapoznania się z przykładami i tutorialami umieszczonymi w internecie oraz do własnego eksperymentowania z tą technologią.
W sieci
Strona domowa GMF'a: http://www.eclipse.org/gmf/
Tutorial GMF'a: http://wiki.eclipse.org/index.php/GMF_Tutorial
GMF FAQ: http://wiki.eclipse.org/Graphical_Modeling_Framework_FAQ
GMF w 15 minut: http://www-128.ibm.com/developerworks/opensource/library/os-ecl-gmf/
Artykuł o dodatkowym widoku GMF'a: http://eclipser-blog.blogspot.com/2007/06/gmf-project-in-5-minutes-with-gmf.html
Zbiór wpisów dotyczących EMF'a: http://eclipse-po-polsku.blogspot.com/search/label/EMF



Nie ma jeszcze komentarzy.