Flex and Java
Integrating Adobe Flex with Java through Remote Services
What is Flex?
Adobe Flex is among the top choices for developers when building Rich Internet Application. It is a free, open source framework for building highly interactive, expressive web applications that deploy consistently on all major browsers, desktops, and operating systems. It provides a modern, standards-based language and programming model that supports common design patterns. MXML, a declarative XML-based language, is used to describe UI layout and behaviors, and ActionScript™ 3, a powerful object-oriented programming language, is used to create client logic. The framework is build on top of the Flash Platform and provides a programming model familiar to the developers.
The Flex family includes several components:
- Adobe Flex SDK – the free Flex framework available as an open source project,
- Adobe Flex Builder 3 – an Eclipse based development tool,
- BlazeDS - a free open source project for Remoting and Messaging,
- Adobe LiveCycle Data Services ES - enabling RIAs to talk to back-end data and business logic,
- IBM ILOG Elixir – a tool for graphical data –display components.
This article will explain how a client application written in Flex can access your server side Java application. You will see how straightforward and powerful can be the integration between Flex and Java.
Architecture of a Flex/Java Application
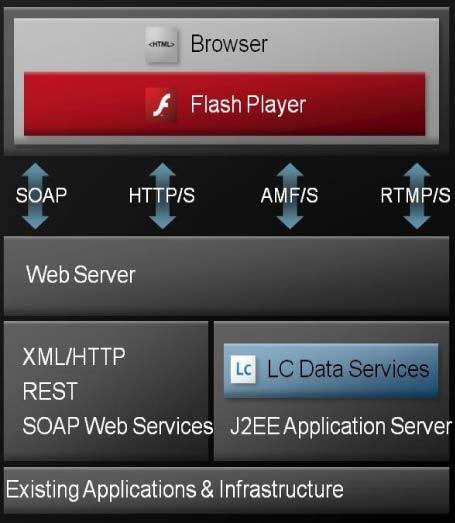
There are several ways of integrating Flex with Java and in order to have a clear picture you have below a picture describing the architecture of a Flex/Java application.

Data exchange channels
There are several ways (called channels) to do the data exchange between client and the server.
On the server side we have different kinds of services which can be accessed by the client application: REST, SOAP, and the so called LC Data Services. While REST and SOAP services are server agnostic (you can generate your webservices from any programming language), for the Data services you will need a J2EE Application Server. You will also need to deploy an open source application called BlazeDS (or the commercial version called Livecycle DataServices) and to integrate your existing code into it. Because of space constraints in this article we will talk only by BlazeDS and only about the basic data services - the remote services.
Getting started
The first step in order to get started is to download the BlazeDS application from Adobe’s open source repository [http://opensource.adobe.com/wiki/display/blazeds/Downloads]. Download the archive containing the binary release and inside you will find the file blazeds.war. The war file is a basic web application containing some jar files and some configuration files.
From here on you have two options - if you start building a Java application from the scratch you can start using the blazeds.war; if not you should integrate the libraries and configuration files from blazeds.war into your web application. To find out how you can do that you can read online an article about this subject [http://cornelcreanga.com/2009/01/blazeds-lcds-and-integration-with-existing-application/].
If you plan to use Flex Builder the project configuration it is much easier [http://corlan.org/2008/06/05/creating-a-combined-flexjava-project-in-flex-builder-wo-lcdsblazeds/]. However you can use whatever IDE do you like.
Building the classic Hello World example.
We will start building this with the Java files and create simple Java class called Hello
package test;
public class Hello {
public Message sayHello(Message message){
return new Message("Hello "+message.getBody());
}
}
and the Message class - it represents our domain object
package test;
public class Message {
private String body;
public Message() {}
public Message(String body) {
this.body = body;
}
//geters and setters..
}
As you can see there is a method called sayHello which receives a Message parameter and also returns Message. Now let's see how can we call this method from Flex.
The first step is to open the configuration file called remoting-config.xml and add the following entry:
<destination id="hello">
<properties>
<source>test.Hello</source>
</properties>
</destination>
This declaration will associate our Java class with an identifier called "hello" - we will use this identifier in the Flex application in order to call methods from the Java class.
We will start with our first ActionScript file called Message.as. It has the same structure as the corresponding Message.java.
package test{
[RemoteClass(alias="test.Message")]
public class Message{
public function Message(){
}
public var body:String;
}
}
You can see the declaration [RemoteClass(alias="test.Message")]. This is a hint for the compiler in order to do the correspondence between the ActionScript class and the Java one.
The main Flex application is called helloworld.mxml. The code is below:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="horizontal">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
import test.Message;
private function messageReceived(event:ResultEvent){
var message:Message = event.result as Message;
Alert.show(message.body);
}
private function sendMessage(event:Event){
var message:Message = new Message();
message.body = inputName.text;
service.sayHello(message);
}
]]>
</mx:Script>
<mx:Panel title="Hello World" id="mainPanel">
<mx:VBox id="vbox" verticalGap="5">
<mx:HBox width="100%" horizontalGap="5" paddingTop="10" paddingBottom="10"
paddingLeft="10" paddingRight="10">
<mx:Label text="Write your name:"/>
<mx:TextInput id="inputName" maxChars="32" enter="sendMessage(event)"/>
<mx:Button label="Say hello" click="sendMessage(event)" />
</mx:HBox>
</mx:VBox>
</mx:Panel>
<mx:RemoteObject id="service" destination="hello" result="messageReceived(event)"/>
</mx:Application>
How does the application work?
The application is pretty simple. The GUI contains a textfield and a send button. When the user presses the send button the application will call the method sendMessage. It also declares a remote object having an identifier, a destination called "hello" (the same as the one from the configuration file remoting-config.xml) and a handler method which is going to be called after the result of the method is returned from Java to Flex. Why do we need this handler? Because all the input output operation from Flex are asynchronous, and you need to register handlers which are going to be invoked at some moment in time.
The sendMessage method is pretty straightforward: it calls the "sayHello" method from the Java class with a Message parameter. That's all, you don't need to do any manual data conversion, and this is valid even for very complex domain objects.
How does it work? One method is with the AMF binary protocol, the underlying format used for BlazeDS communication services. The AMF protocol knows how to do serialization and deserialization between Flex and Java using a table of type conversions [http://livedocs.adobe.com/flex/2/docs/wwhelp/wwhimpl/common/html/wwhelp.htm?context=LiveDocs_Parts&file=00001103.html] and it also knows how to pack efficiently the data. Domain objects written in Java should have their equivalent in Action Script (you can use a tool in order to generate them from the Java sources) and are passed back and forth through the AMF gateway. In our case the serialized Message object from ActionScript is converted to the Message.java one way, and the serialized java object is converted back to the Message.as.
The second method is the use of Java reflection in order to instantiate the Java objects and to invoke the methods, which we will not detail here.
The AMF protocol will take into consideration also the case when you throw exceptions in your Java methods. The exception is serialized as a regular object and sent through the wire to the Flex application.
Find out more
To find out more about how you can integrate Flex intro Java projects please visit [http://www.adobe.com/devnet/java/]



Nobody has commented it yet.