Flex i Java
Czym jest Flex?
Adobe Flex jest jednym z najlepszych rozwiązań dla deweloperów chcących tworzyć aplikację Rich Internet Application. Jest to darmowy, open source'owy framework do budowania wysoko interaktywnych i ekspresywnych aplikacji, działającą we wszystkich głównych wyszukiwarkach i systemach operacyjnych. Aplikacja ta zapewnia nowoczesny, oparty o standardy, język oraz model programowania, który wspiera powszechnie stosowane wzorce projektowe. MXML, język oparty na XML'u, jest używany do opisania wyglądu interfejsu oraz akcji użytkownika. Natomiast ActionScript™ 3, zorientowany obiektowo język programowania o szerokim wachlarzu możliwości, używany jest do tworzenia logiki klienta. Framework ten jest częścią architektury Flash Platform i udostępnia przyjazny dla programistów język.
Rodzina produktów Flexa zawiera kilka komponentów:
- Adobe Flex SDK – darmowy framework dostępny na zasadach open source;
- Adobe Flex Builder 3 – IDE oparte na środowisku Eclipse;
- BlazeDS – open source'owy projekt dla remotingu i messangingu;
- Adobre LiveCycle Data Services ES – pozwala aplikacjom RIA dostęp do danych z back-endu i logiki biznesowej;
- IBM ILOG Elixir – narzędzie do graficznej prezentacji danych.
Niniejszy artykuł wyjaśni w jaki sposób aplikacja kliencka stworzona we Flexie może uzyskać dostęp do części aplikacji Javy po stronie serwera. Dodatkowo tekst ten pokaże jak bezpośrednia i wszechstronna może być integracja Flexa z Javą.
Architektura aplikacji Flex/Java
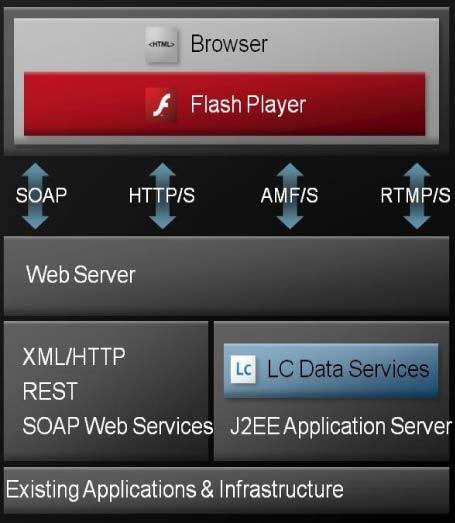
Istnieje kilka sposobów integracji Flexa z Javą. W celu ich wyjaśnienia, poniżej załączam diagram przedstawiający architekturę aplikacji Flex/Java.

Kanały wymiany danych
Jest kilka możliwości (tzw. kanałów) wymiany danych pomiędzy klientem a serwerem.
Po stronie serwera mamy do czynienia z różnymi rodzajami usług, do których ma dostęp kliencka aplikacja: REST, SOAP i tzw. LC Data Services. Podczas gdy REST i SOAP są obojętne wobec serwera (można generować webserwisy dla dowolnego języka programowania), dla Data services potrzebna będzie serwer aplikacyjny J2EE. Nie obejdzie się też bez użycia open source'owej aplikacji BlazeDS (lub jej komercyjnej wersji LiveCycle DataServices) oraz integracji istniejącego już kodu. W artykule zajmę się jedynie Blaze DS oraz podstawowymi usługami – remote services.
Pierwsze kroki
Zacznijmy od ściągnięcia aplikacji Blase DS z open source'owego repozytorium Adobe [http://opensource.adobe.com/wiki/display/blazeds/Downloads]. Należy pobrać archiwum binarne, gdzie znajduje się plik blazeds.war. Plik ten jest prostą aplikacją webową, w której odnajdziemy pewne jary i pliki konfiguracyjne.
Od tego momentu możliwe są dwie opcje: chcąc zacząć budowanie aplikacji Javy od podstaw, możesz oprzeć ją o strukturę dostarczoną w pliku blazeds.war. Wybierając drugą opcję, powinieneś zintegrować biblioteki i pliki konfiguracyjne z blazeds.war z twoją aplikacją webową. Chcąc dowiedzieć się jak przeprowadzić integrację, możesz skorzystać z artykułu: http://cornelcreanga.com/2009/01/blazeds-lcds-and-integration-with-existing-application/
Sprawę może ułatwić skorzystanie z Flex Buildera, jednak tak naprawdę możesz użyć dowolnego IDE.
Hello World
Zaczniemy od budowania części javowej i stworzymy prostą klasę Hello.
package test;
public class Hello {
public Message sayHello(Message message) {
return new Message("Hello " + message.getBody());
}
}
Oraz klasę Message, która reprezentuje nasz obiekt domenowy.
package test;
public class Message {
private String body;
public Message() {
}
public Message(String body) {
this.body = body;
}
// geters and setters..
}
Powyżej widać metodę sayHello, która otrzymuje parametr Message a także zwraca obiekt Message. Zobaczmy teraz jak możemy wywołać tą metodę z Flexa.
Pierwszy krokiem jest otworzenie pliku konfiguracyjnego remoting.config.xml i dodanie następującego wpisu:
<destination id="hello">
<properties>
<source>test.Hello</source>
</properties>
</destination>
Deklaracja ta powiąże klasę Javy z identyfikatorem "hello" - użyjemy tego identyfikatora w aplikacji Flexa w celu wywołania metody z klasy javowej.
Zaczniemy od pierwszego pliku ActionScript – Message.as. Ma on taką samą strukturę jak odpowiadający mu Message.java.
package test{
[RemoteClass(alias="test.Message")]
public class Message{
public function Message(){
}
public var body:String;
}
}
Na powyższym przykładzie widać deklarację [RemoteClass(alias="test.Message")]. Jest to informacja dla kompilatora by powiązać klasę ActionScript z klasą javowej.
Główna plikiem tej aplikacji Flexa jest helloworld.mxml. Spójrzmy na kod poniżej:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="horizontal">
<mx:Script>
<![CDATA[
import mx.rpc.events.ResultEvent;
import mx.controls.Alert;
import test.Message;
private function messageReceived(event:ResultEvent){
var message:Message = event.result as Message;
Alert.show(message.body);
}
private function sendMessage(event:Event){
var message:Message = new Message();
message.body = inputName.text;
service.sayHello(message);
}
]]>
</mx:Script>
<mx:Panel title="Hello World" id="mainPanel">
<mx:VBox id="vbox" verticalGap="5">
<mx:HBox width="100%" horizontalGap="5" paddingTop="10" paddingBottom="10"
paddingLeft="10" paddingRight="10">
<mx:Label text="Write your name:"/>
<mx:TextInput id="inputName" maxChars="32" enter="sendMessage(event)"/>
<mx:Button label="Say hello" click="sendMessage(event)" />
</mx:HBox>
</mx:VBox>
</mx:Panel>
<mx:RemoteObject id="service" destination="hello" result="messageReceived(event)"/>
</mx:Application>
Jak działa aplikacja?
Omawiana aplikacja jest bardzo prosta. Graficzny interfejs użytkownika zawiera pole tekstowe i przycisk "wyślij". W momencie gdy użytkownik naciska przycisk, aplikacja wywołuje metodę sendMessage. Ma ona również zadeklarowany obiekt zdalny o identyfikatorze "hello" (taki sam jak w przypadku pliku konfiguracyjnego remoting-config.xml), oraz metodę uchwytu (handler method), która zostanie wywołana po tym jak rezultat tej metody będzie zwrócony z Javy do Flexa. Dlaczego potrzebny nam jest ów uchwyt (handler)? Otóż, operacje wejścia i wyjścia we Flexie są asynchroniczne, tak więc musimy zarejestrować metody uchwytu, które zostaną wywołane zgodnie z potrzebami przetwarzania.
Metoda sendMessage jest jasna: wywołuje ona metodę "sayHello" z klasy Java z parametrem Message. I to właściwie wszystko. Nie ma potrzeby ręcznie rzutować danych i jest to także uzasadnione dla złożonych obiektów dziedzin (domain objects).
Jak to działa? Pierwszym rozwiązaniem jest wykorzystanie protokołu binarnego AMF, podstawowego formatu stosowanego w usługach komunikacyjnych BlazeDS. Protokół AMF dokonuje automatycznej serializacji i deserializacji pomiędzy Flexem a Javą stosując tablicę konwersji typów [ http://livedocs.adobe.com/flex/2/docs/wwhelp/wwhimpl/common/html/wwhelp.htm?context=LiveDocs_Parts&file=00001103.html] oraz jak zapewnia konwersję danych. Obiekty dziedziny stworzone w Javie powinny mieć swoje odpowiedniki w Action Script (można użyć narzędzia by wygenerować je na podstawie kodu Javy), a komunikacja odbywa się za pomocą bramy AMF. W naszym przypadku zserializowany obiekt Message z Action Script jest konwertowany to pliku Message.java, a następnie zserializowany obiekt Javy jest z powrotem konwertowany do pliku Message.as.
Drugim rozwiązaniem jest zastosowanie refleksji Javy by zinstancjonować obiekty Javy i wywołać metody, czego szczegółowo nie chce omawiać w tym artykule.
Protokół AMF obsługuje również sytuację, kiedy metoda javowa rzuci wyjątkami. Wówczas wyjątek jest serializowany jako zwykły obiekt i zostaje przesłany aplikacji fleksowej.
Dowiedz się więcej
W celu uzyskania szczegółowych informacji jak zintegrować Flexa z projektami Java wejdź na: [http://www.adobe.com/devnet/java/]



Nie ma jeszcze komentarzy.